-
New Builds
+UrbanAIVisualizationTransforming Citizen Voices into City Improvements
New Builds Hackathon
Cohere Toronto
2024


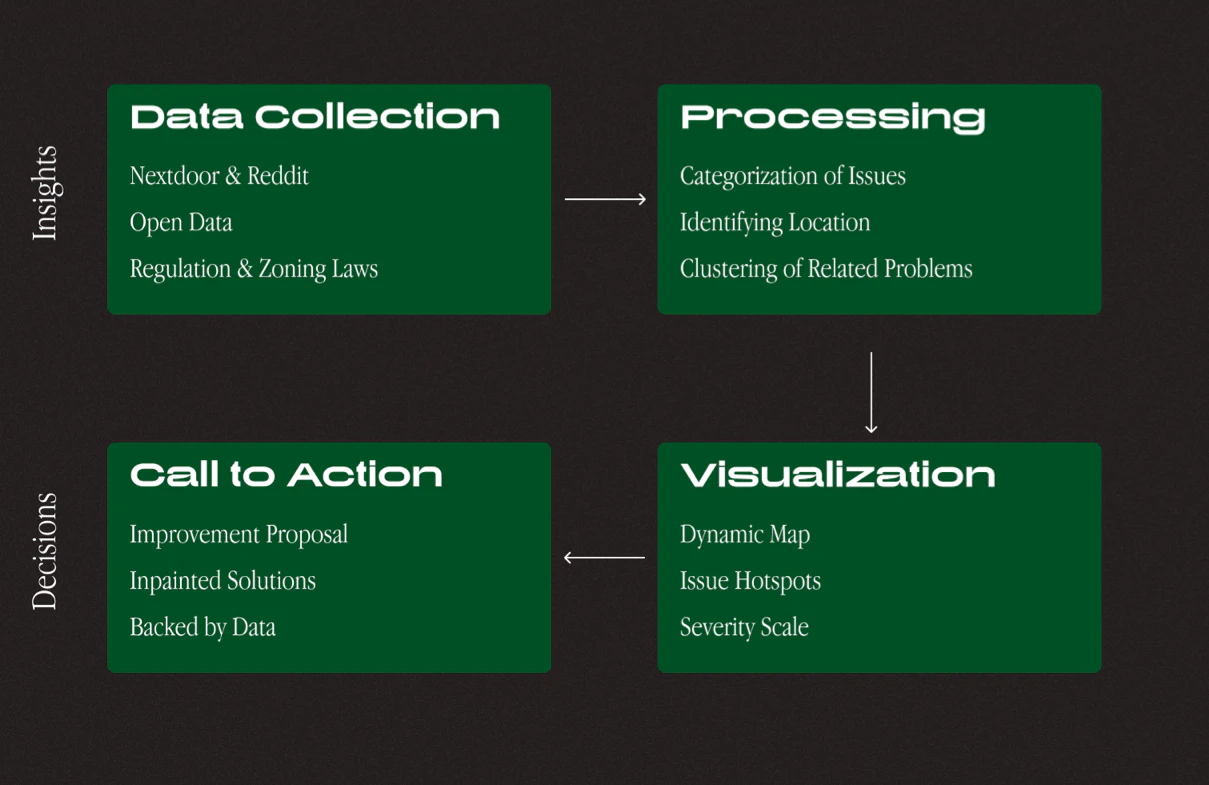
There are numerous issues in our cities that make everyday life just that little bit harder, such as potholes, rubbish and unsafe cycle lanes. While complaining about these problems is common, it often does not help much. Our platform transforms these scattered complaints into actionable insights by aggregating issues from public forums like Nextdoor and Reddit, automatically categorizing and mapping them geographically to reveal patterns across the city. AI agents then analyze each clustered problem against existing policies, zoning laws, and regulations to generate concrete solution proposals. This data-driven approach enables urban planners and officials to make informed decisions about city improvements based on the needs of citizens, ensuring that residents' voices actually shape the future of their neighbourhoods.
The project won first place at the hackathon.
-
Sensory Symphony
+InstallationExploring Architecture as an Instrument
Arduino, TouchDesigner
Bauhaus University Weimar
2024


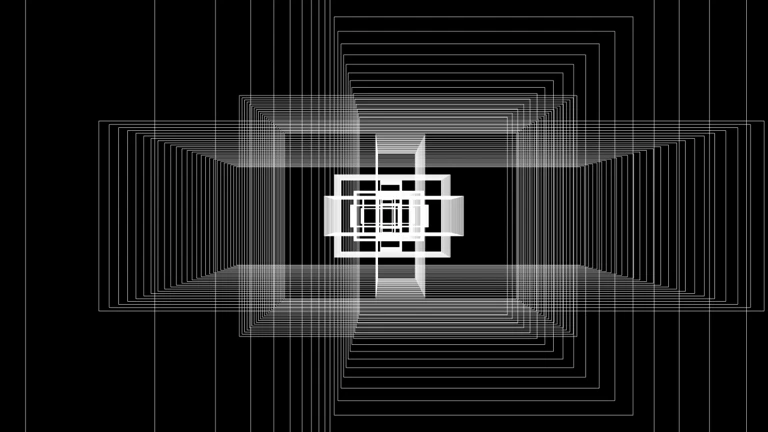
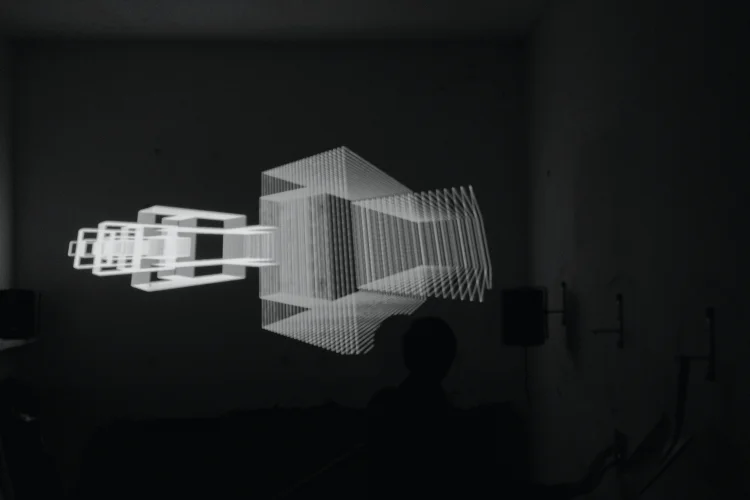
Sensory Symphony is an interdisciplinary project that reimagines architecture as a dynamic musical instrument, offering visitors immersive audio-visual experiences. By redefining architectural spaces and as interactive elements, the project integrates capacitive sensors to allow users to activate sounds and visuals through touch. This facilitates interactivity with the architectural elements and allows visitors to craft their own unique sensory experience. The project challenges the conventional concept of a space by combining the real and virtual in the form of an interactive projection inside a room. The visitors' interaction with the real room translates to changes in both the projected space and auditory space.
The project highlights the importance of creating environments that stimulate all senses, fostering a deeper connection between individuals and the spaces they inhabit.
The project got published in PORT magazine



-
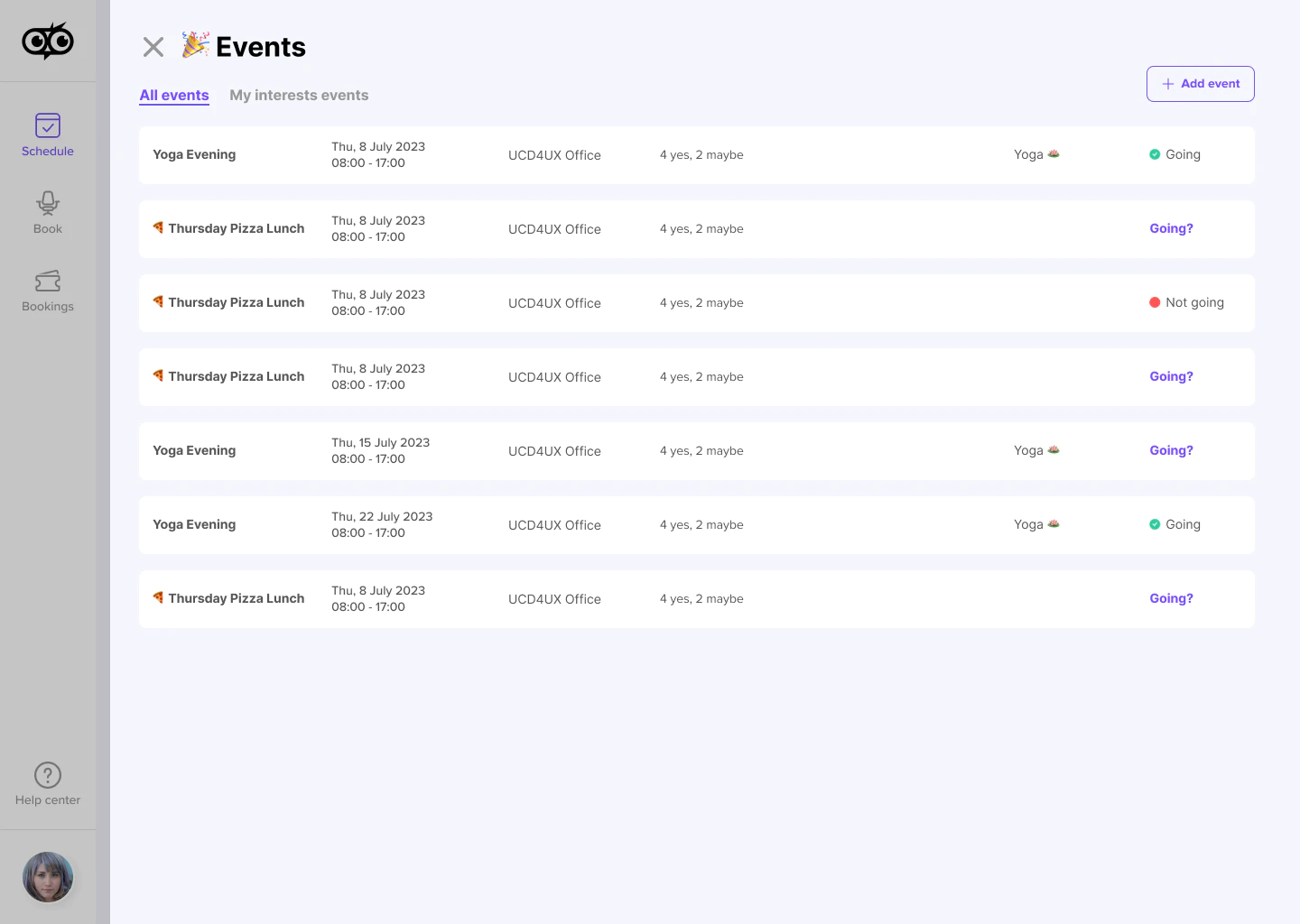
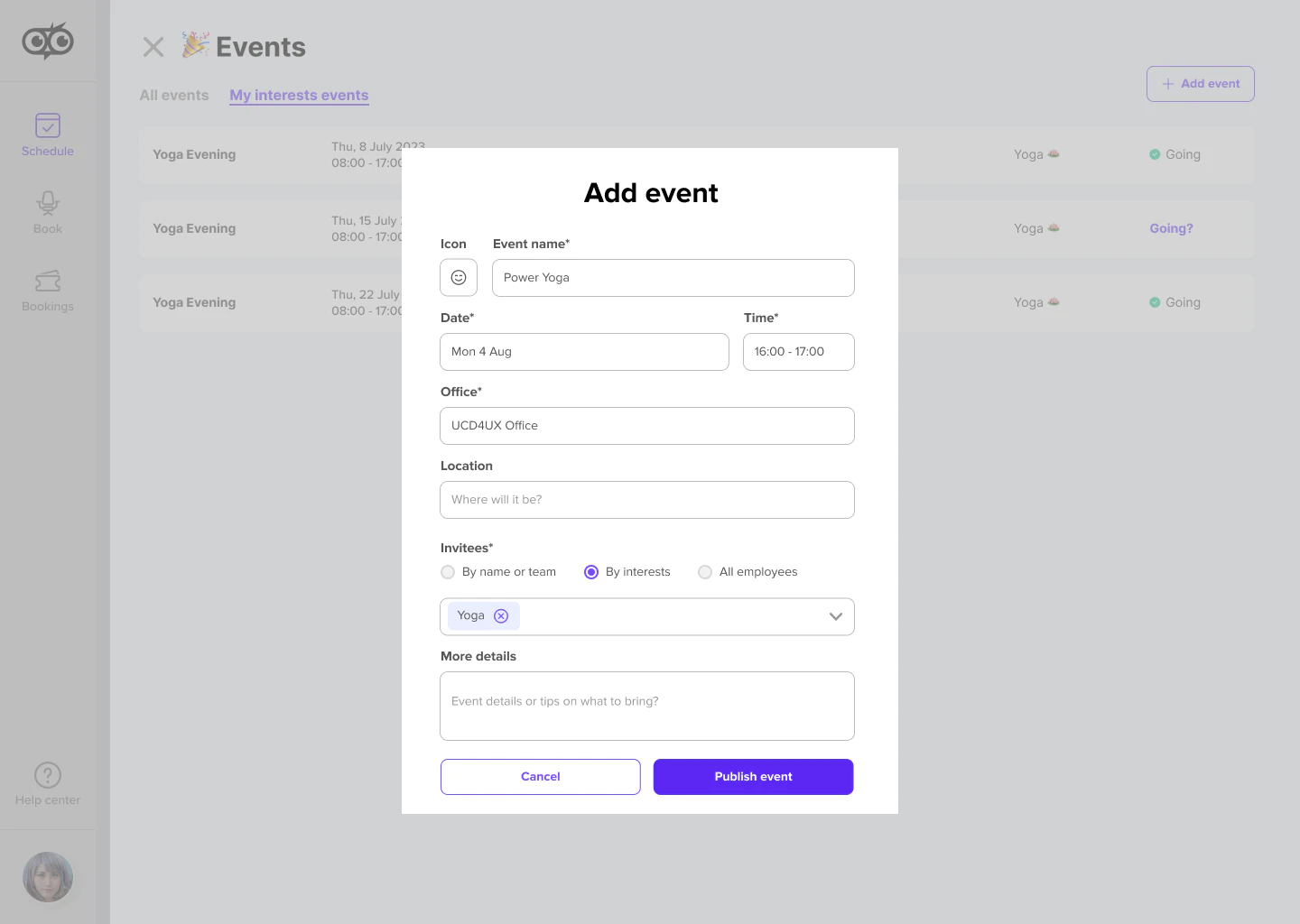
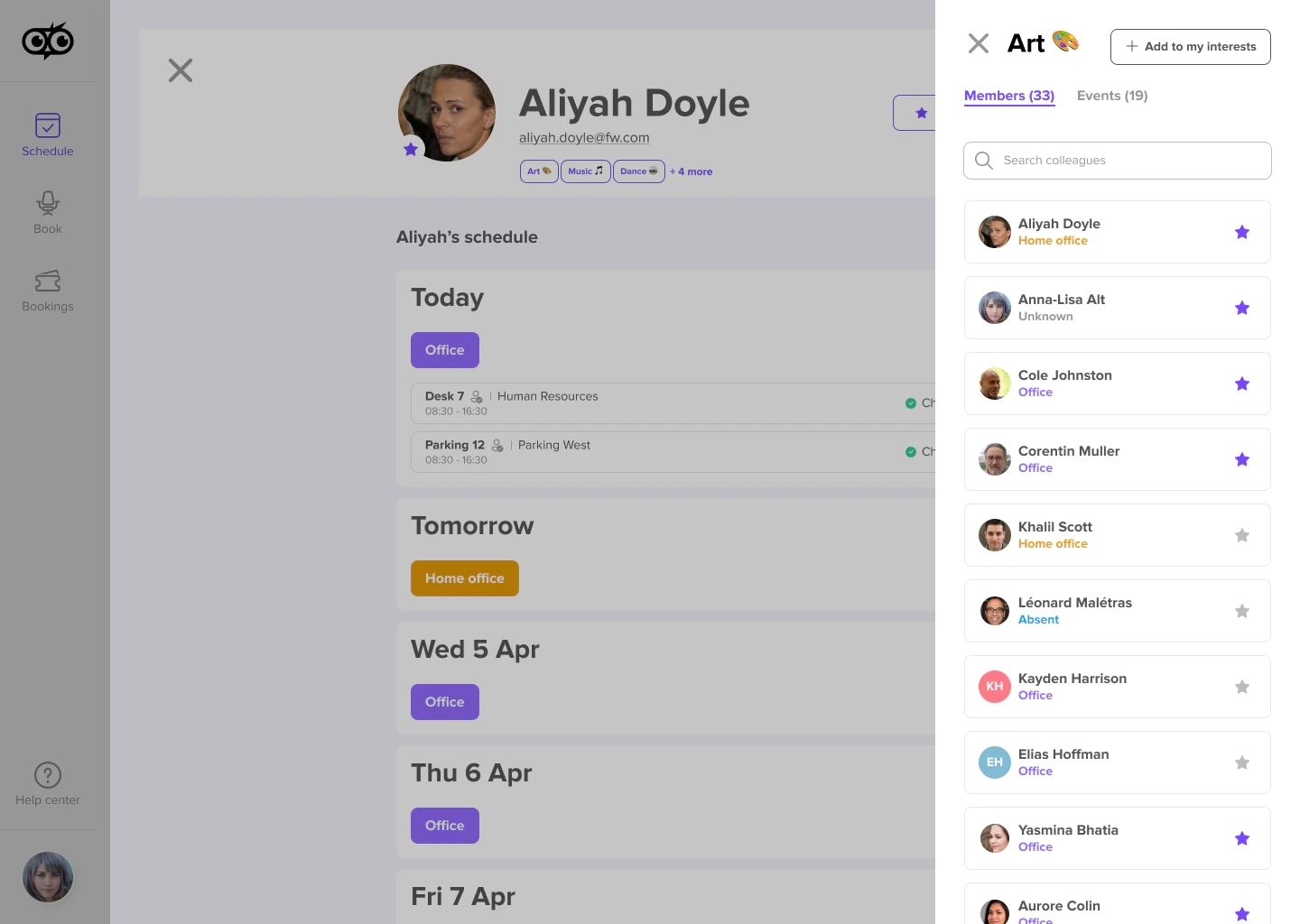
Social Hybrid Workspaces
+UXResearchEnhancing Social Interactions in Hybrid Offices: A UX Design Project for Deskbird
User Research, UX/UI Design, Prototyping, Project Management
Bauhaus University Weimar x deskbird
2023/24

Project Overview
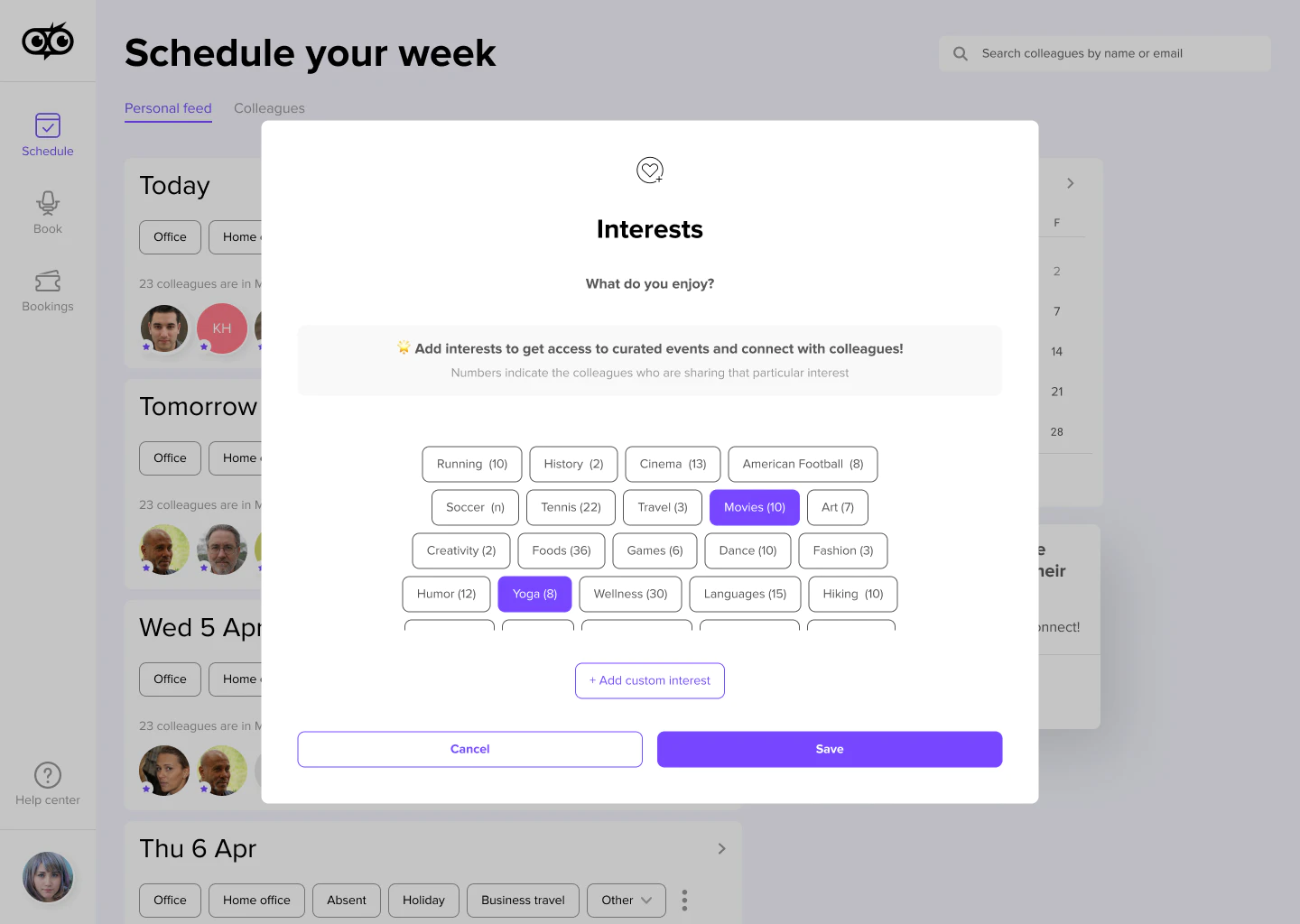
As part of a collaboration between Bauhaus-Universität and deskbird, I had the pleasure of researching, conceptualising and designing a feature to encourage social interaction in hybrid workplaces. As more and more companies are moving to hybrid ways of working, we are seeing a shift in the way people work and socialise. As a team of six, we set out to understand these complex dynamics and come up with an innovative solution to encourage more social interaction between employees.
Key Objectives
- Explore and define requirements for meaningful interactions
- Ideate potential solutions
- Design and test prototypes
- Provide final recommendations for feature design and development
Outcomes
The project resulted in a comprehensive understanding of social interaction needs in hybrid workplaces, culminating in a user-validated prototype of social features seamlessly integrated into the deskbird platform. This prototype, supported by in-depth user research and competitive analysis, offers enhanced user profiles, a 'social hub' for colleague discovery, and social elements woven into existing booking and scheduling functionality. Accompanied by detailed implementation recommendations and success metrics, the project not only provided deskbird with actionable insights, but also established a solid foundation for future development. Through stakeholder engagement and interactive sessions, the team ensured that the proposed solutions aligned with business objectives while addressing the unique challenges of fostering meaningful connections in hybrid work environments.




-
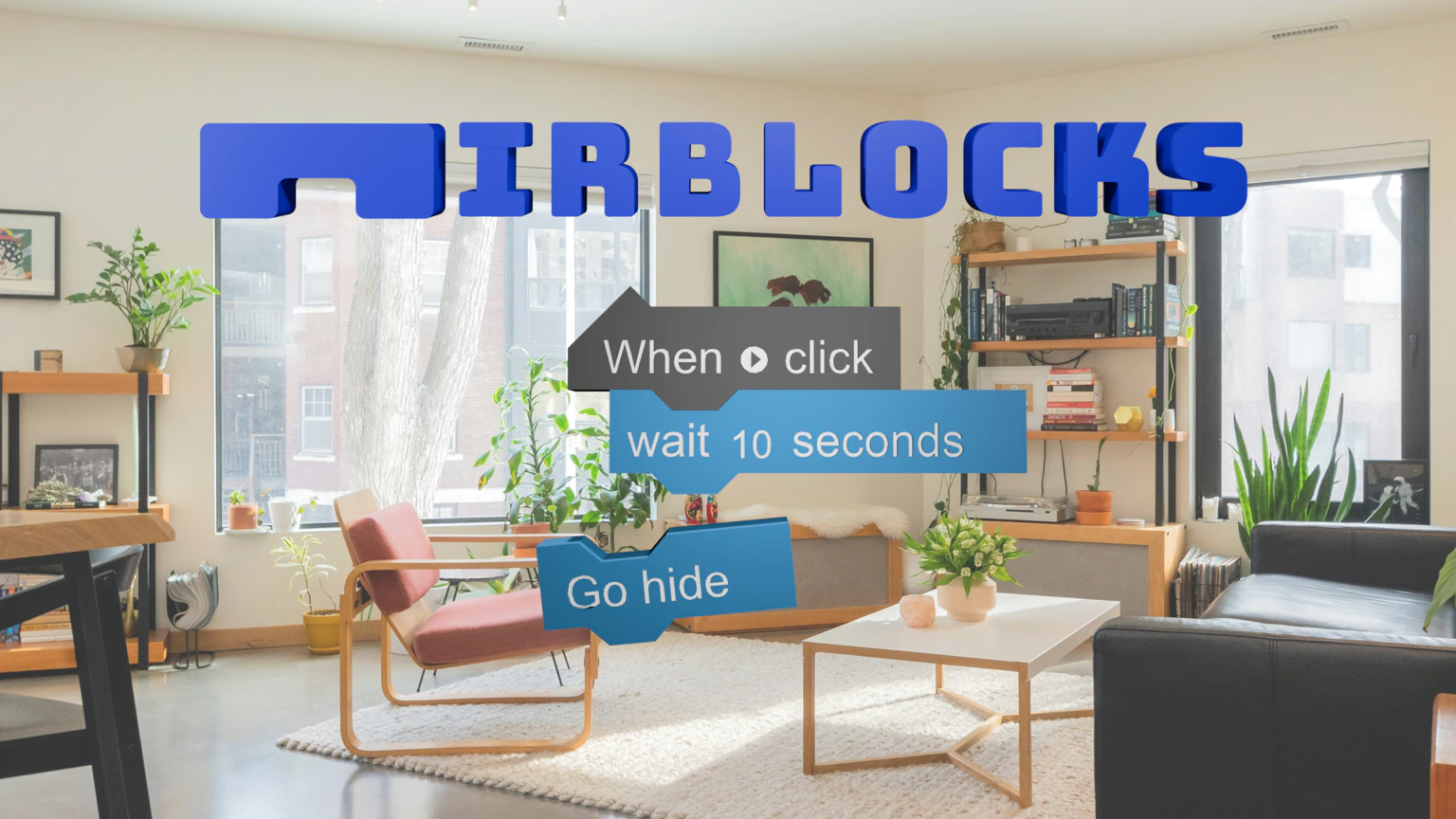
AirBlocks
+VRUXMixed reality experience enabling interactive, collaborative learning
MIT RealityHack
Massachusetts Institute of Technology
2024

AirBlocks aims to take the visual, block-based coding concept into the spatial domain, allowing users to directly engage with logic and "be the hero" in their own learning process. It leverages mixed reality (MR) to provide an active, embodied learning experience.
The primary goal of AirBlocks is to provide an interactive, collaborative way to learn about computational thinking and introduce this concept through spatial learning. Users can connect 3D blocks to create interactive games, with blocks representing the smallest pieces of functionality, such as control, motion, manipulation, and looks.
The project drew inspiration from constructionist learning principles, emphasizing hands-on, experiential learning. While the concept itself is not new, we identified its potential when combined with XR technology. The Scratch programming language served as a source of reference, with its pioneering visual programming approach. With XR technology, we were able to expand the concept to the spatial domain, allowing for interactive, collaborative learning experiences. Research shows that utilising XR can lead to increased attention, satisfaction and confidence, further validating our approach (Khan et al., 2019). The decision to use mixed reality instead of virtual reality was driven by a lower entry barrier and the ability to naturally see the real-world environment and interact with it. It also allows for longer learning sessions, as there is no or less motion sickness involved. Additionally when collaborating with other users in the same room, users are able to see each other, allowing for natural interactions.
AirBlocks allows users to create their own logic programs by connecting blocks in a spatial environment. The blocks encompass various functionalities, including control (e.g., pressing start, wait for certain seconds), motion (e.g., walk for certain steps, turn around), manipulation (e.g., slow, speed up), and looks (e.g., change color). When connected, the character in the space immediately reacts to the changes, visualising the control flow built by the user.
AirBlocks was developed over 2.5 days during the MIT RealityHack XR Hackathon at the MIT Media Lab in Boston. It was selected as one of 12 finalists out of 100 projects and received an honourable mention.
More information: Devpost AirBlocks
-
Impossible Spaces
+ProjectionSpatial DesignLarge-scale architectural projection mapping for the Haus am Horn
100 year anniversary of the Bauhaus Ausstellung
Bauhaus University Weimar
2023
"Impossible Spaces" projects the Haus am Horn in varied scenes, reinterpreting its architecture as a dynamic interplay of light, shadow, and novel room structures. Drawing inspiration from the original concept of a model house or "construction kit", new spaces are created by deconstructing existing architectural elements and adding new dimensions. While these new spaces are a mere projection, the three dimensional approach bridges the gap between interior and exterior. The project sparks dialogue between the past and the present, as it pays homage to the historical significant architecture of Haus am Horn while envisioning it in new spatial configurations.




-
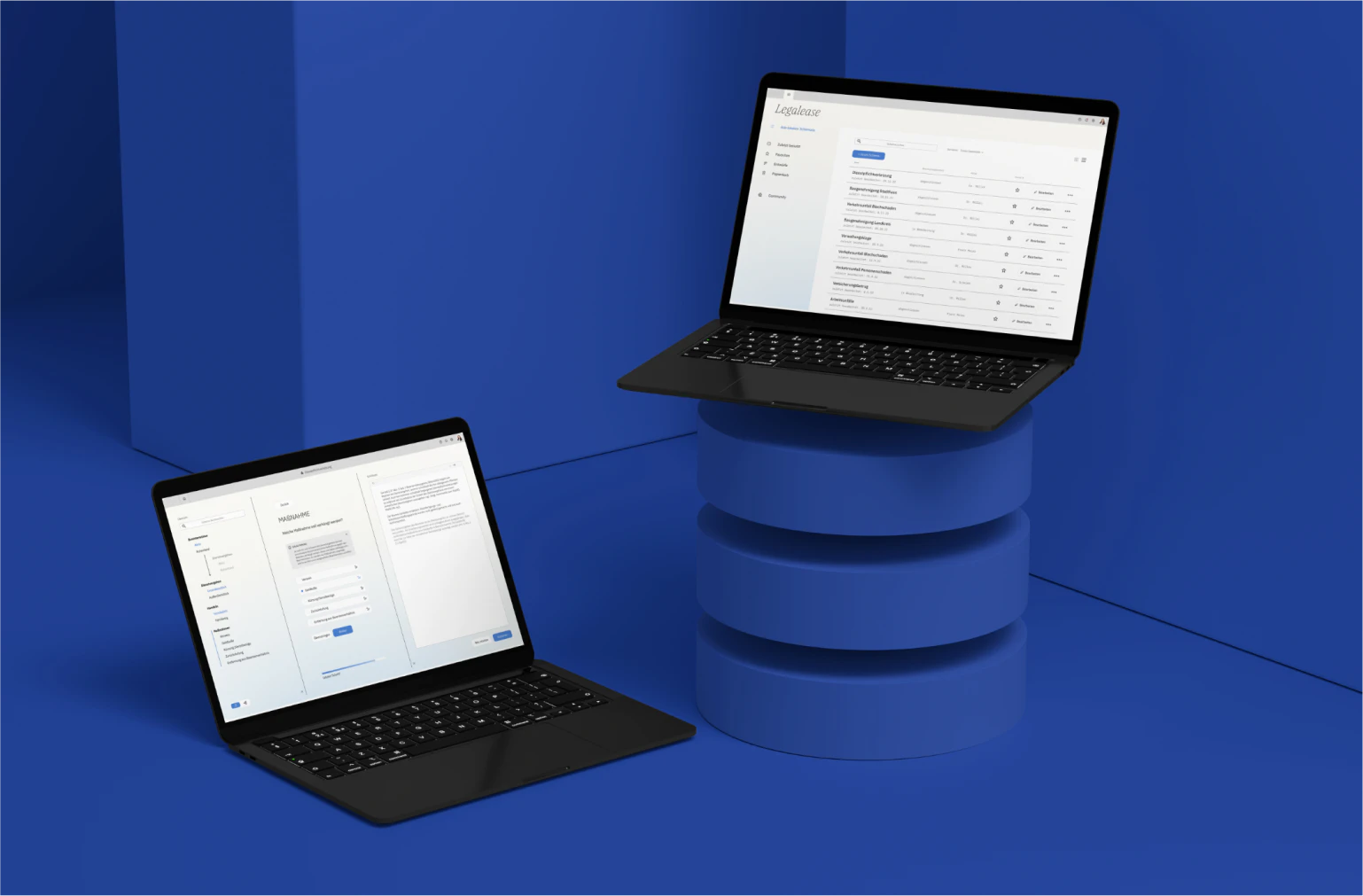
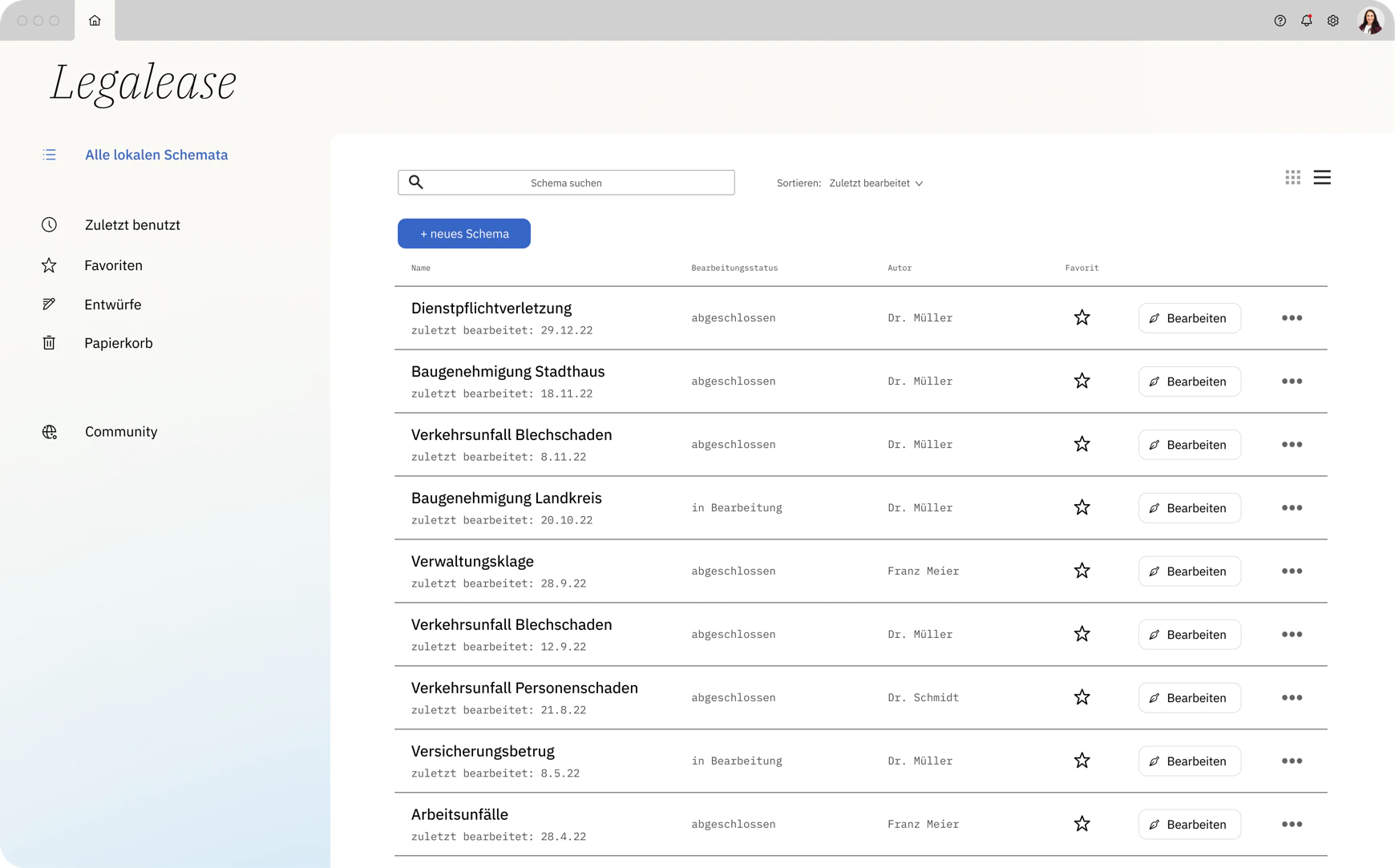
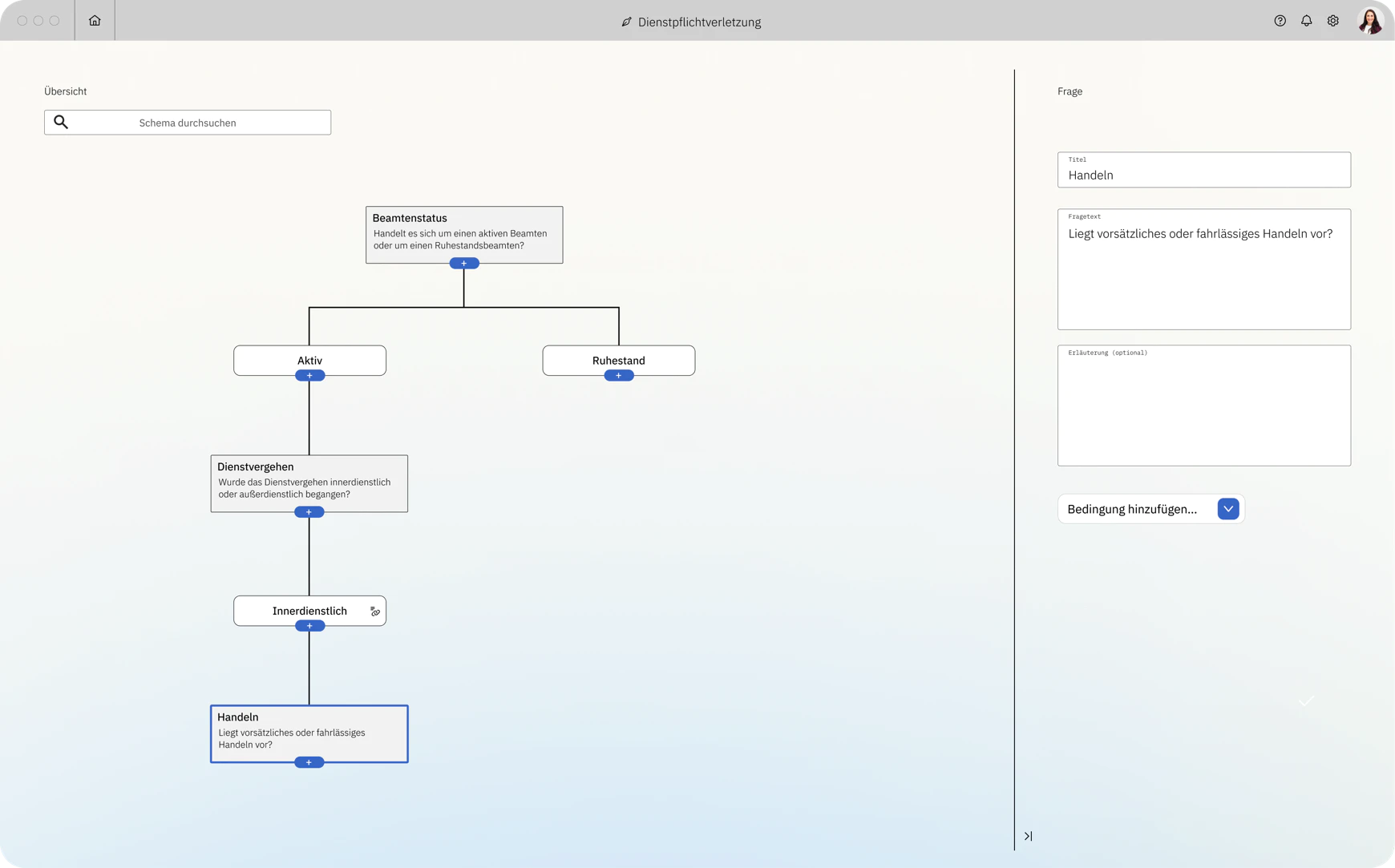
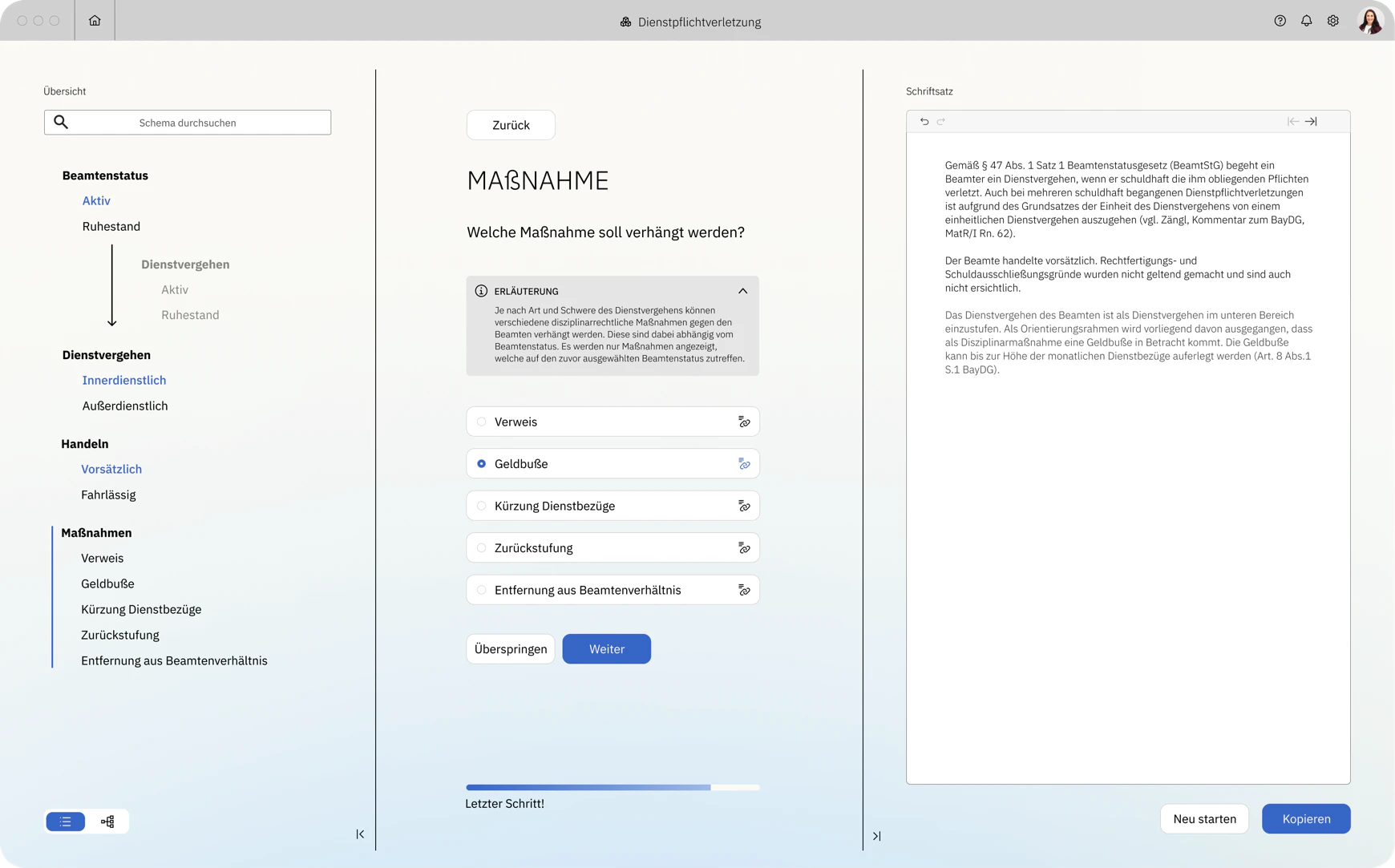
LegalEase
+UXResearchDesignLegaltech application for automating routine brief creation
Interaction Design, Agile Product Development,
User Research & Testing, Design ThinkingFellowship @ DPS / Digitalschmiede Bayern
2022

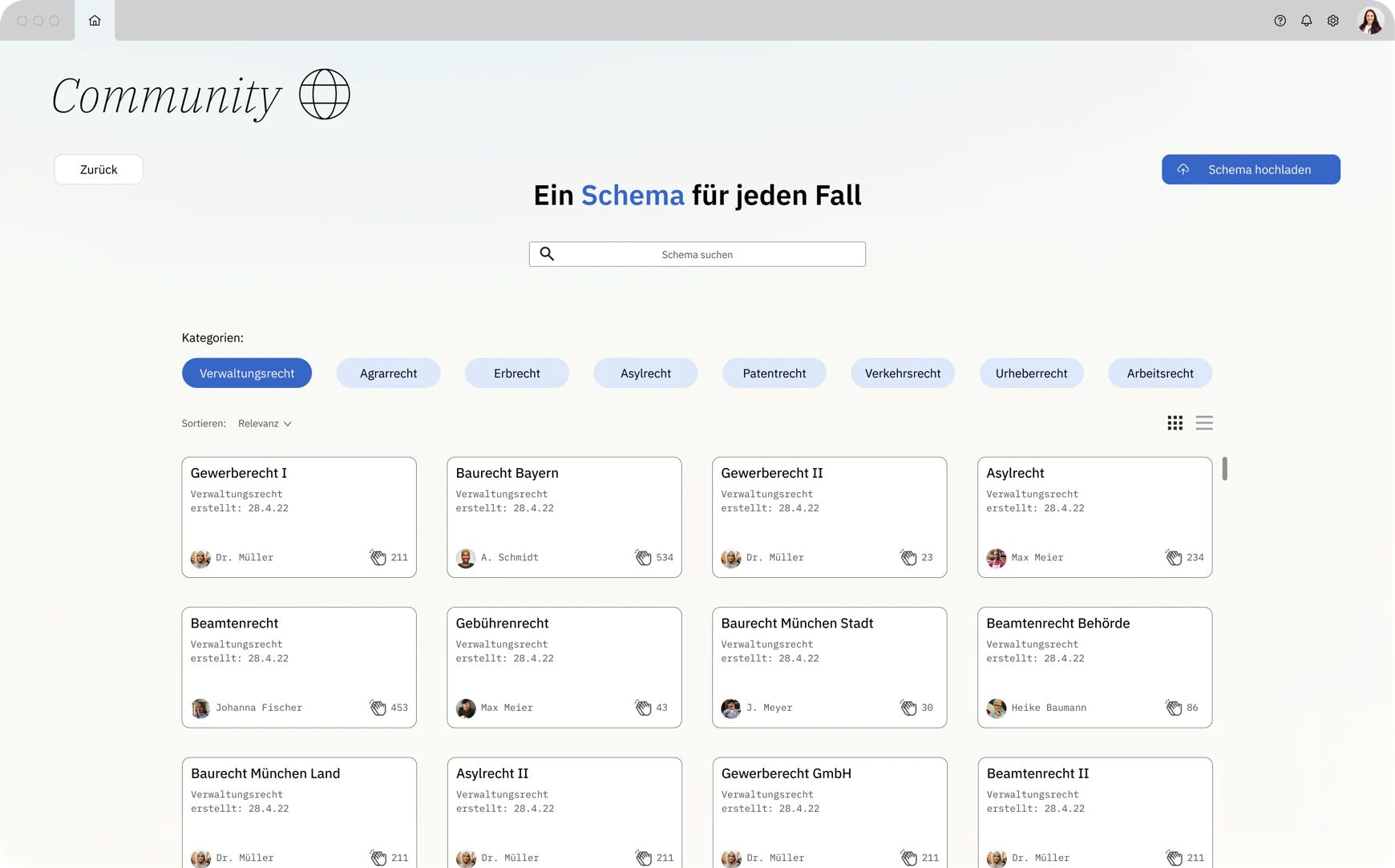
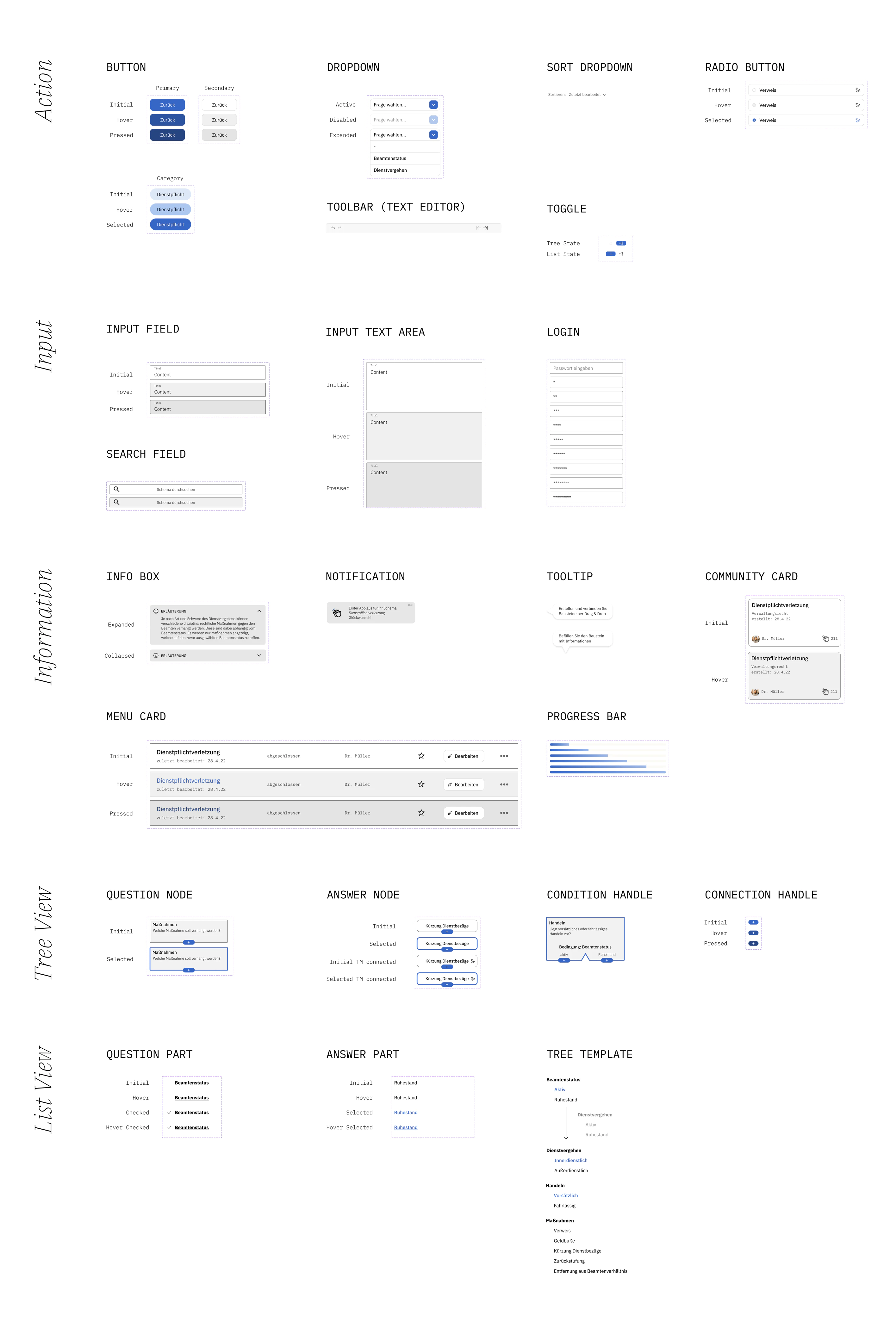
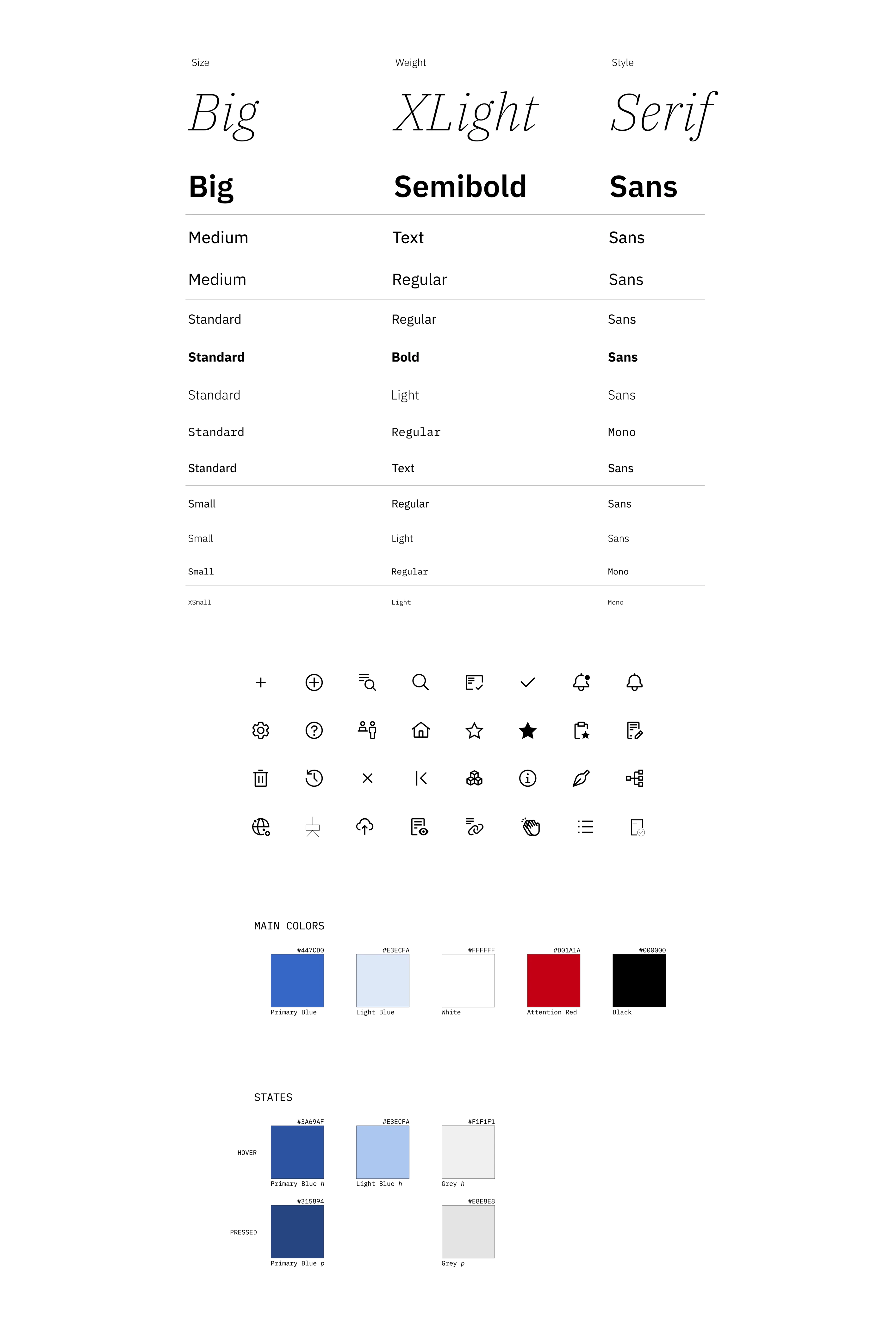
As part of the Digital Product School Batch#17 in collaboration with Digitalschmiede Bayern we were presented an interesting problem by the Landesanwaltschaft Bayern: lawyers have to write briefs for routine court cases, which are often very similar, leading to a slow & error-prone process. Through an iterative, agile approach our final solution replaces the manual drafting of documents with an automated brief-drafting solution. A node-style editor allows the creation of flows via a question-answer system, where text modules are connected to answers. Once created, these flows can be used to draft briefs in a quick & easy way. A community feature allows sharing flows with other lawyers.
As the Interaction Designer of our 5 person team my responsibilities included preparing and conducting problem interviews as well as usability tests, user story mapping, low- & hi-fi prototyping and developing a design system. In our interdisciplinary team I worked closely with the product manager and the software engineers using the scrum framework. The close collaboration with our stakeholders as well as the many user interviews and tests allowed us to really understand the problem space and offer a valuable solution at the end of the 3-month program. Key design decisions included the use of a tree view to display the flows in the best possible way, combined with a node-style editor. Small gamification elements, such as a progress bar and an applause feature were added, as user testing suggested that the creation process is a possible hurdle of the product.
Success Case: LegalEase






-
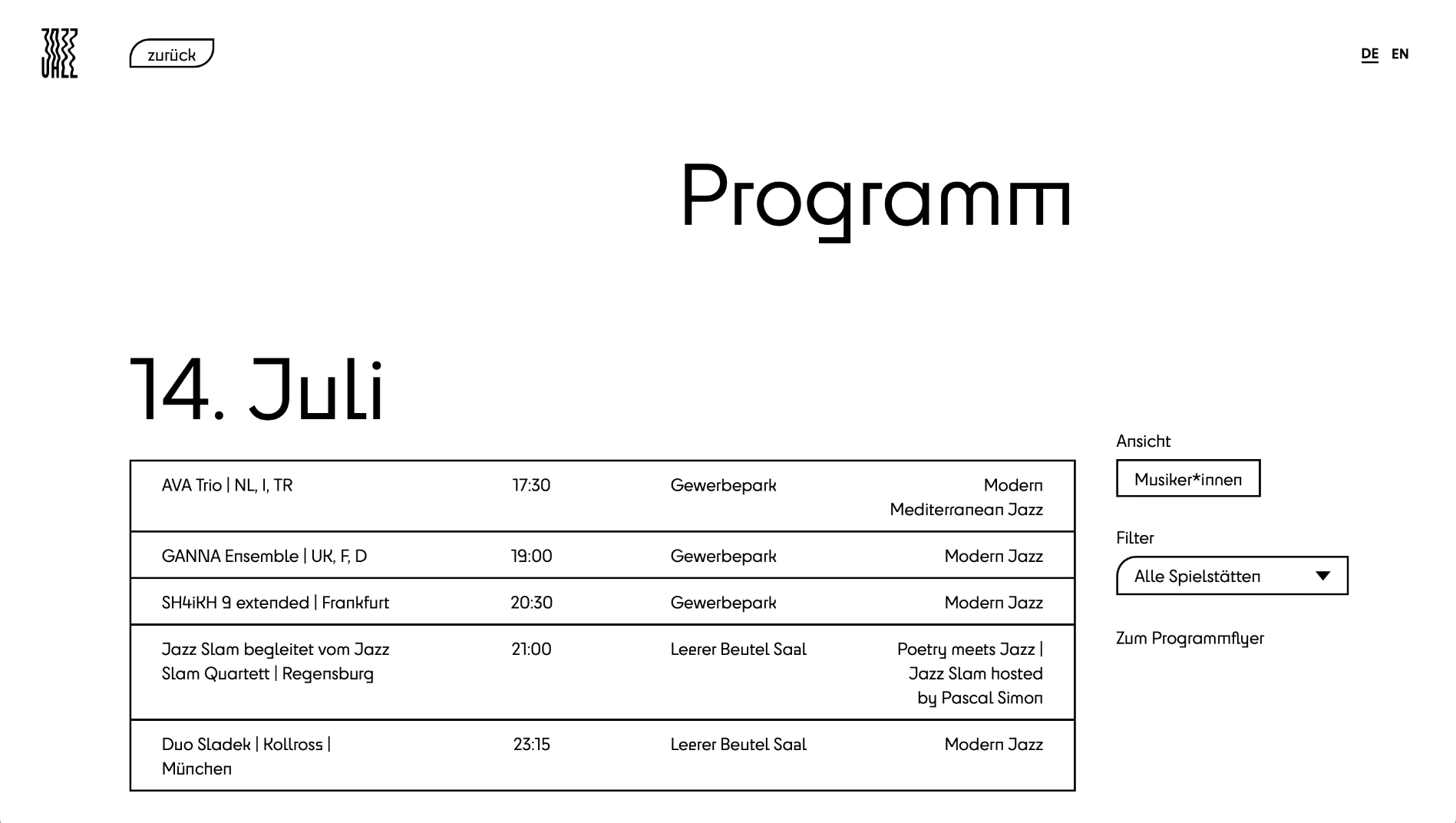
Jazzweekend Regensburg
+WebFront- & backend web development for a local music festival
Web Development
klein,laut
2021/22
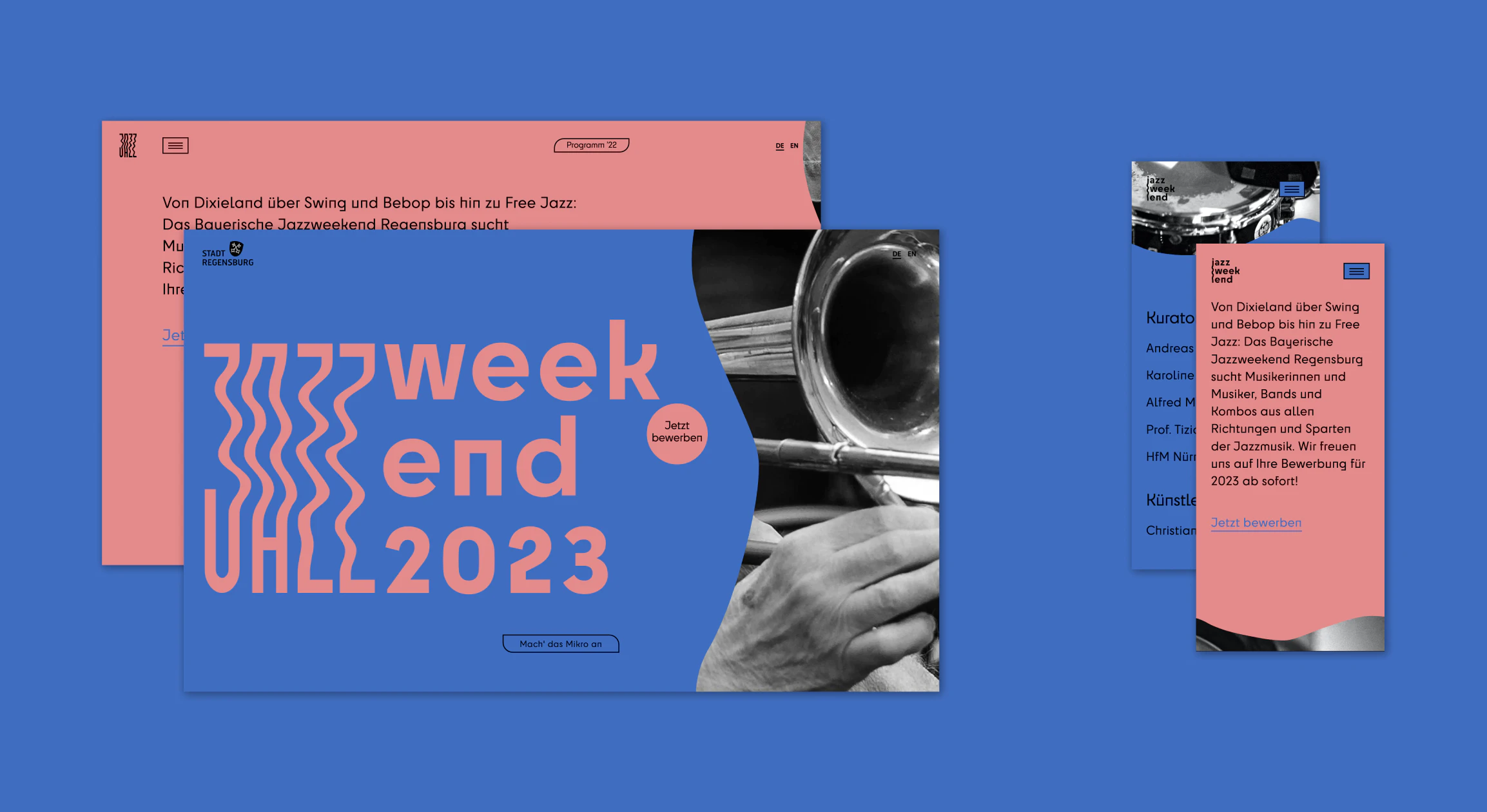
Every year, the Jazzweekend immerses Regensburg in a tapestry of sound - and has done so for 40 years. For one weekend, the various sounds of different jazz styles resound from the walls of the historic old town and make the pavement and the people vibrate.
As part of the klein,laut team I took part in the technical realization of a bilingual website including the full program, map of venues and faqs. The highlights of this project were the side scrolling and the interactive logo, which responds to sound from the microphone. Special pages for artists (to submit their application) and organizational purposes (shuttle service / hotel booking) were built, which allowed me to expand my knowledge of backend technologies and databases.
Pug, Sass, JS, PHP, MySQL and variable fonts were used for this project.
jazzwe.de


-
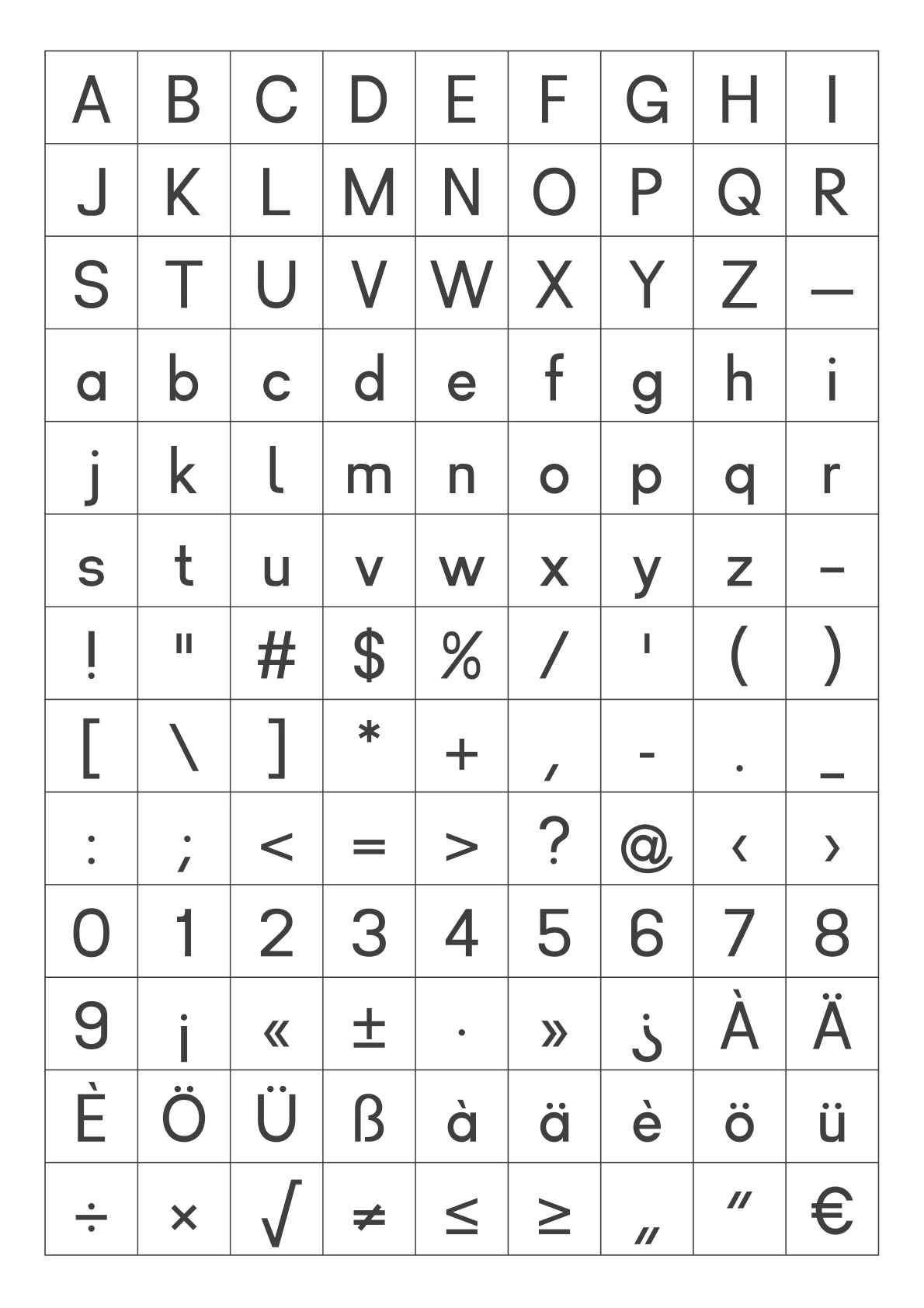
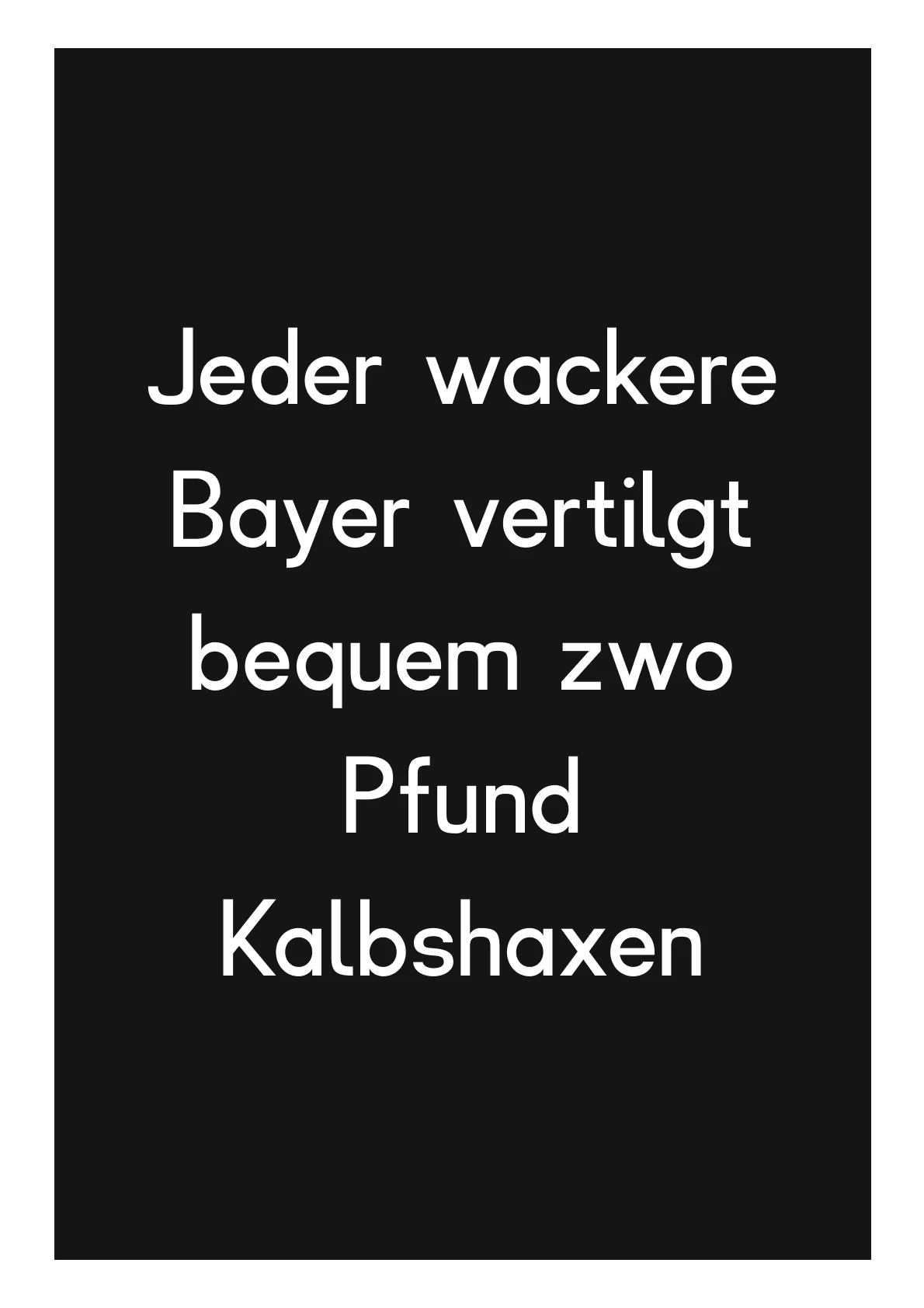
EderType
+TypographyCustom sans serif typeface
Typography
University Project
2021
As a final project for the course „Typography. Readability and design in a digital context“ I created this custom typeface. The goal was to create a grotesk font with high legibility while not appearing too boring. Classic fonts such as Helvetica by Max Miedinger and Futura by Paul Renner served as inspiration. The typeface was developed from scratch, with attention paid to a cohesive appearance. The whole kerning process and letters such as S and G turned out to be quite challenging and time-consuming.
I come back to this project from time to time to improve details and add new glyphs to expand language support. One of the most difficult parts of every project – naming it – has yet to be completed and EderType is definitely just a working title.
The typeface was created with the Glyphs Mini software.



-
Analogique
+Visual DesignIllustration, 3D art & cover design for music label
Visual Design, Creative Direction
Collaborative Project
2020-2023
Analogique is a viennese music label and artist collective offering ambitious musicians and artists a platform for the publication of their work, focusing on the production, marketing and distribution of recorded music and art.
I had the opportunity to produce various different pieces for the collective including cover art, short video animations, posters and an illustration for t-shirts.






-
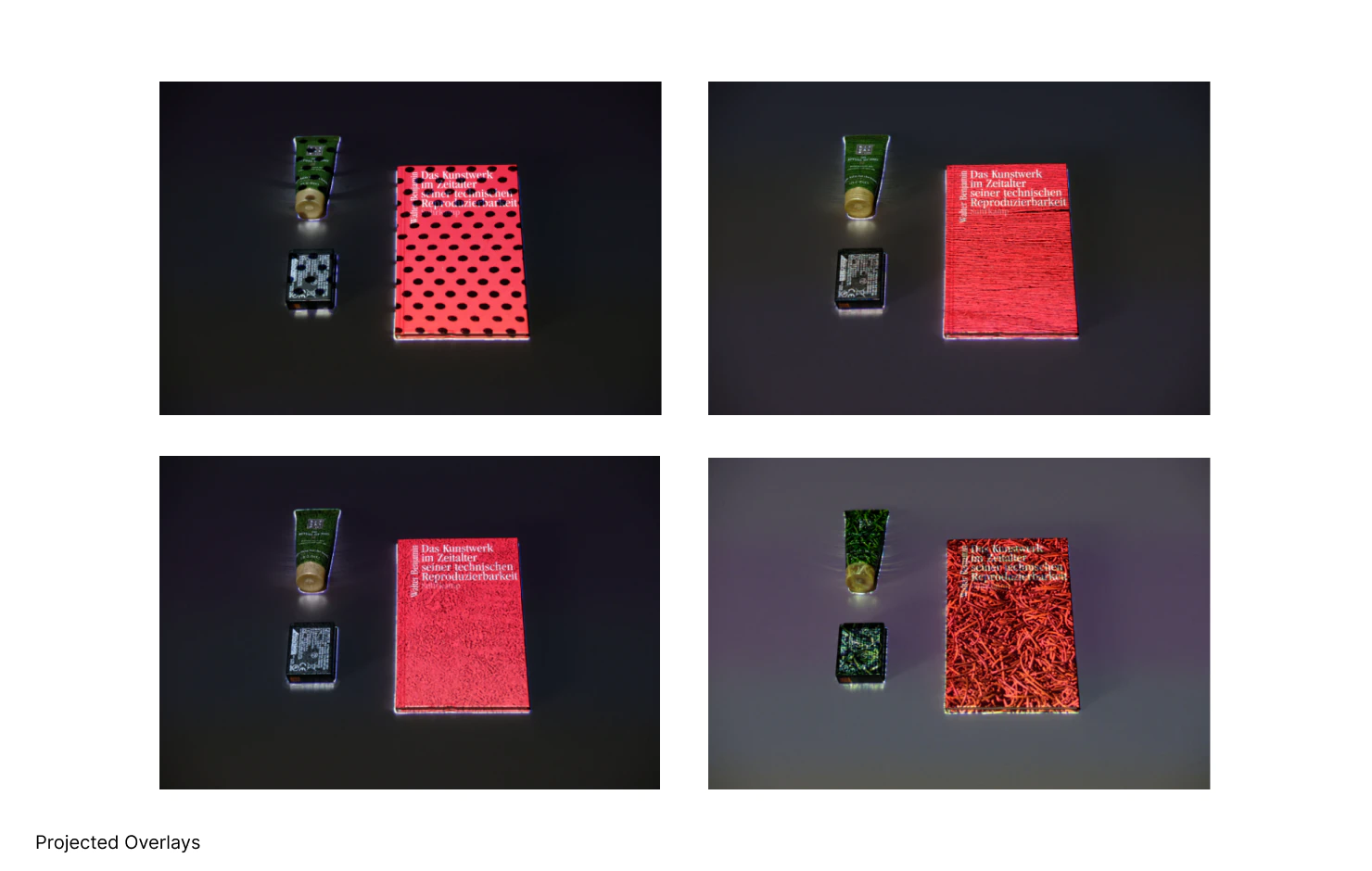
Reproduced Reality
+ARResearchExploration and evaluation of projected augmented reality overlays
AR, Research, Projection
Bachelor Thesis
2022
Augmented reality is a widely discussed topic in industry and research. However, there are few approaches in regards of projected augmented reality overlays, which I investigated in my bachelor thesis.
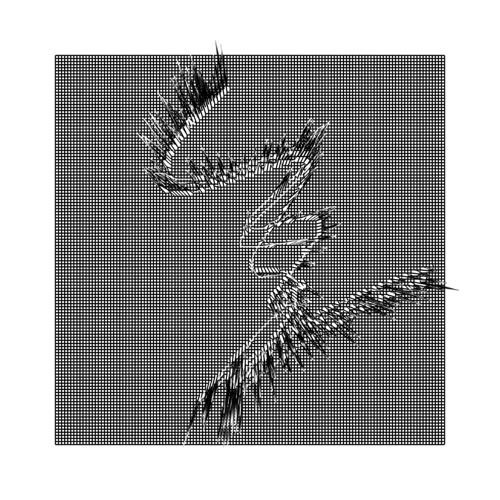
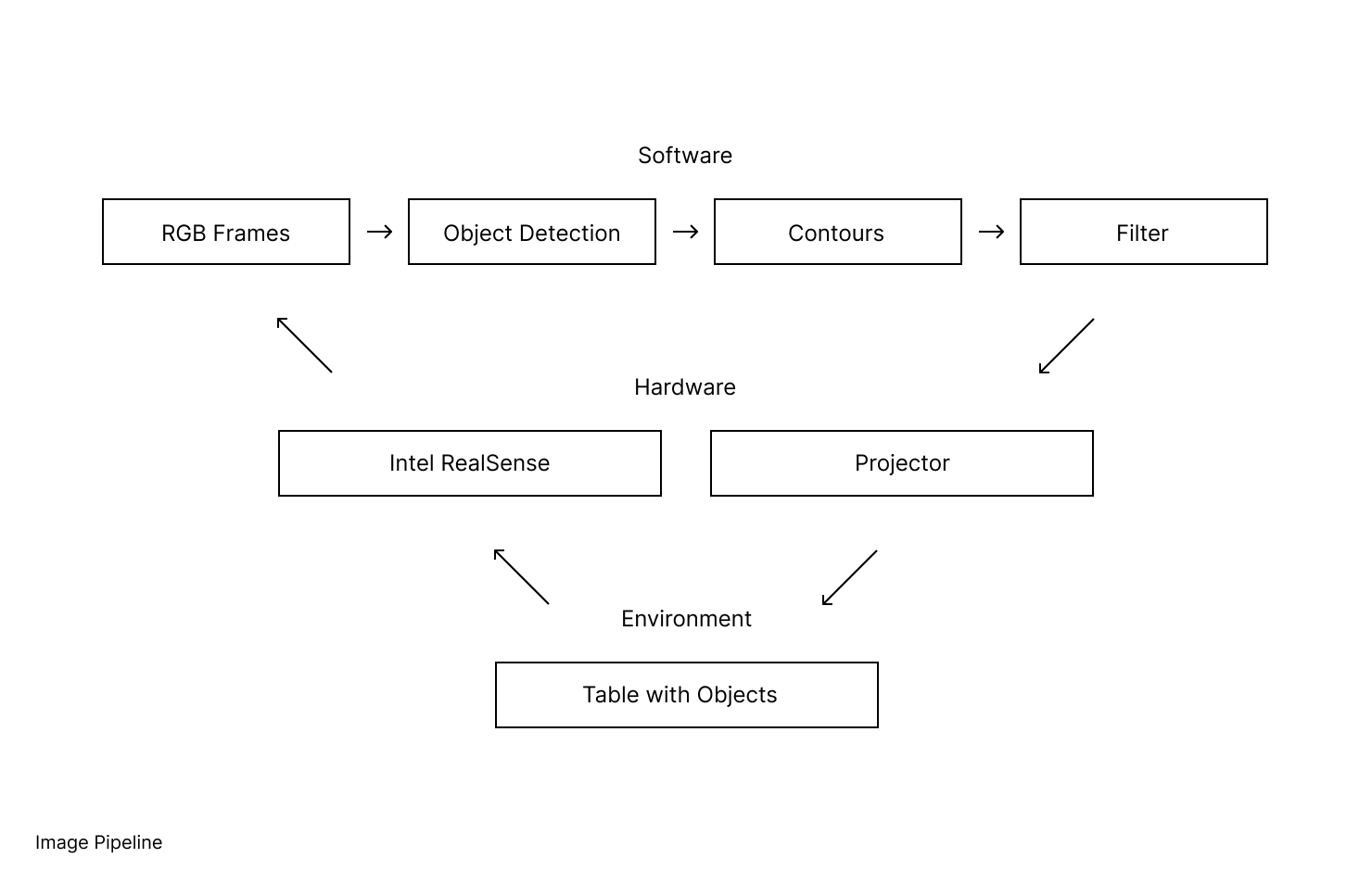
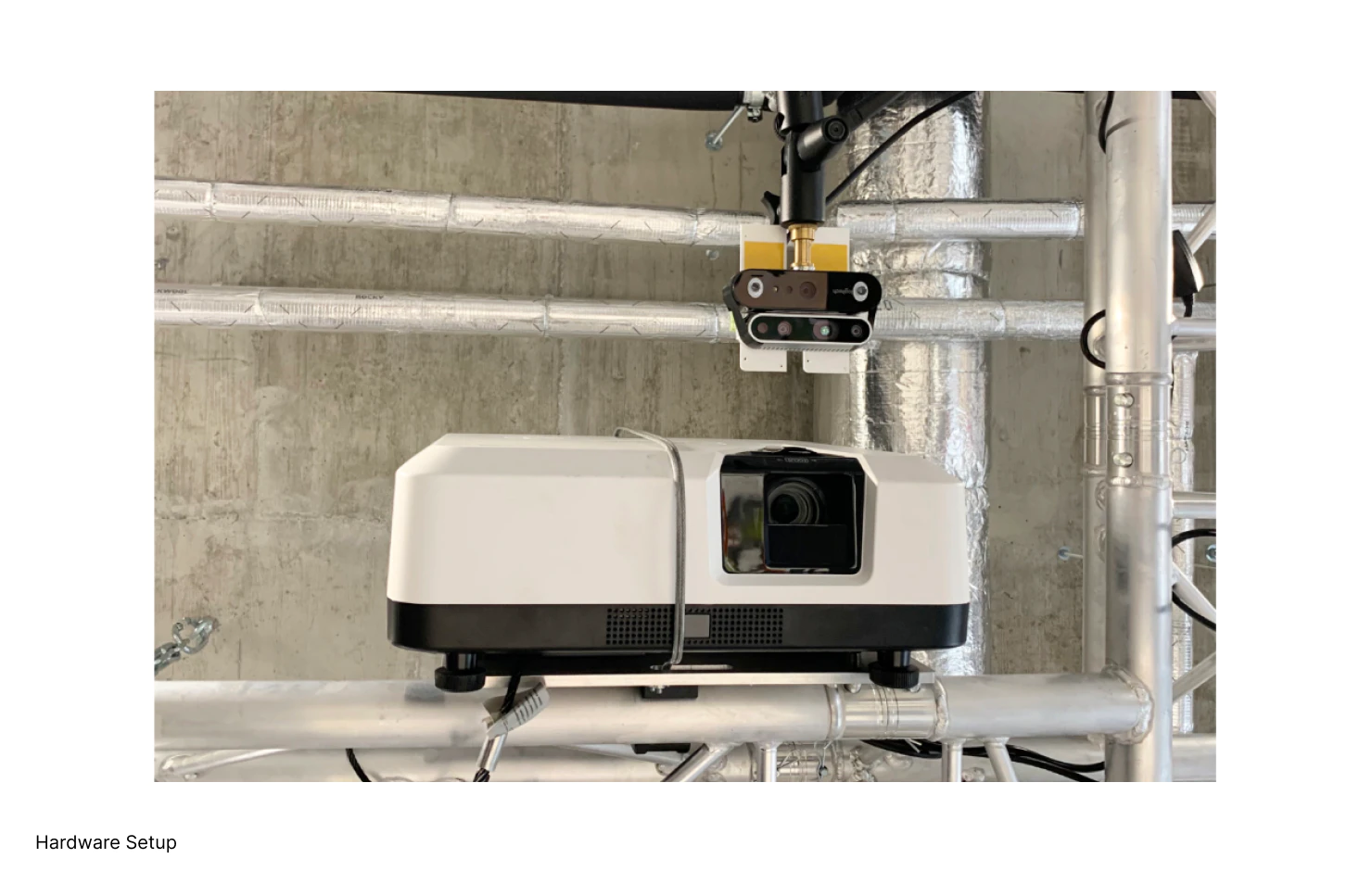
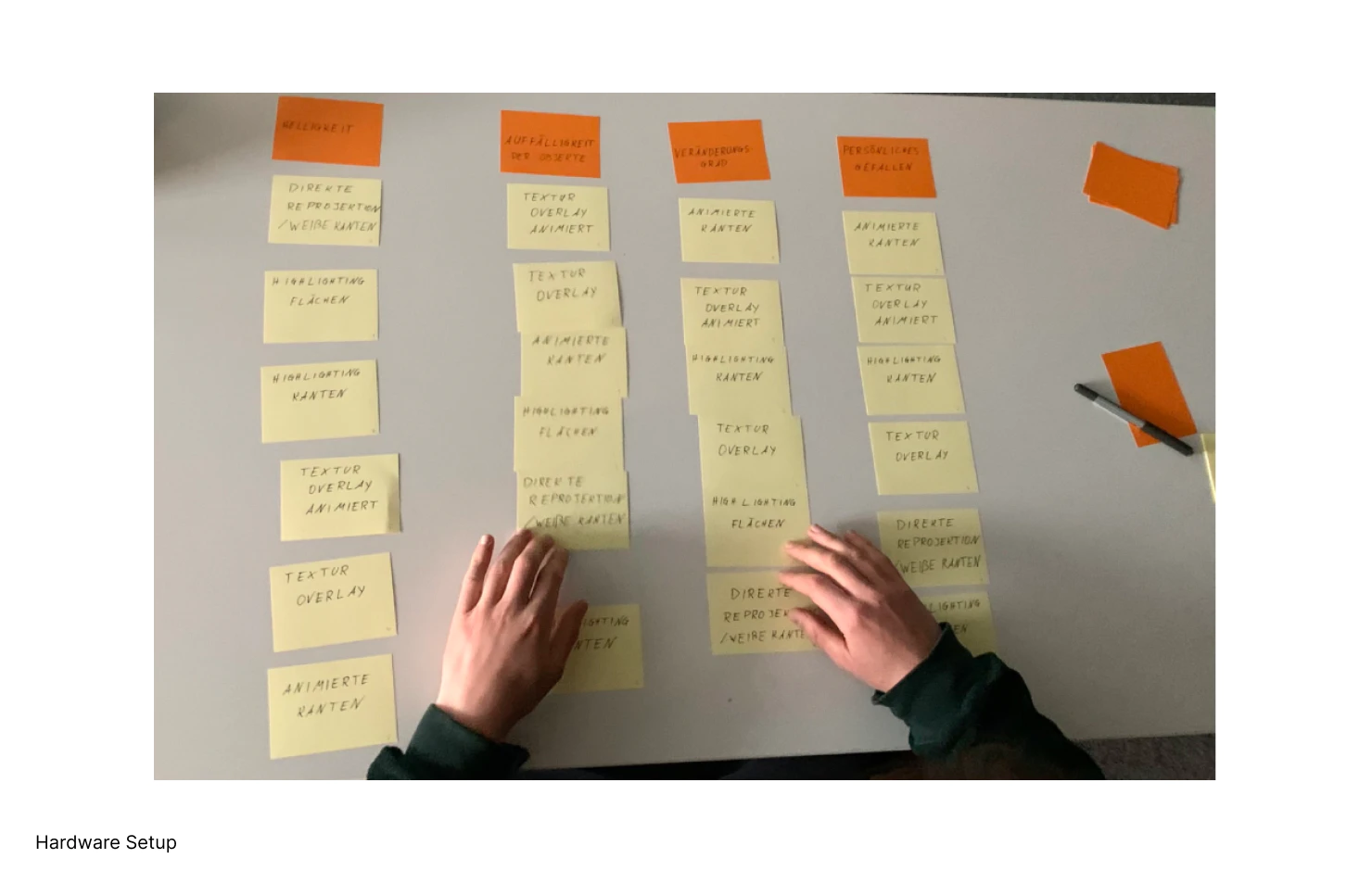
In an explorative part, different objection detection, projection and filtering techniques were presented and evaluated. Based on the knowledge gained, custom AR projections were developed using python and openCV. A subsequent user study employed think-aloud protocols and a hybrid card-ranking methodology to assess how the projection overlays affected perception. Results demonstrated that projected AR can meaningfully alter how people perceive physical objects—specifically their color, texture, and visual salience. These findings suggest practical applications in fields like interior design, retail visualization, and interactive exhibitions, where physical objects need to be presented in multiple variations without physical modification.
Python and the OpenCV library were used to build the prototype for the user study.
Read thesis



-
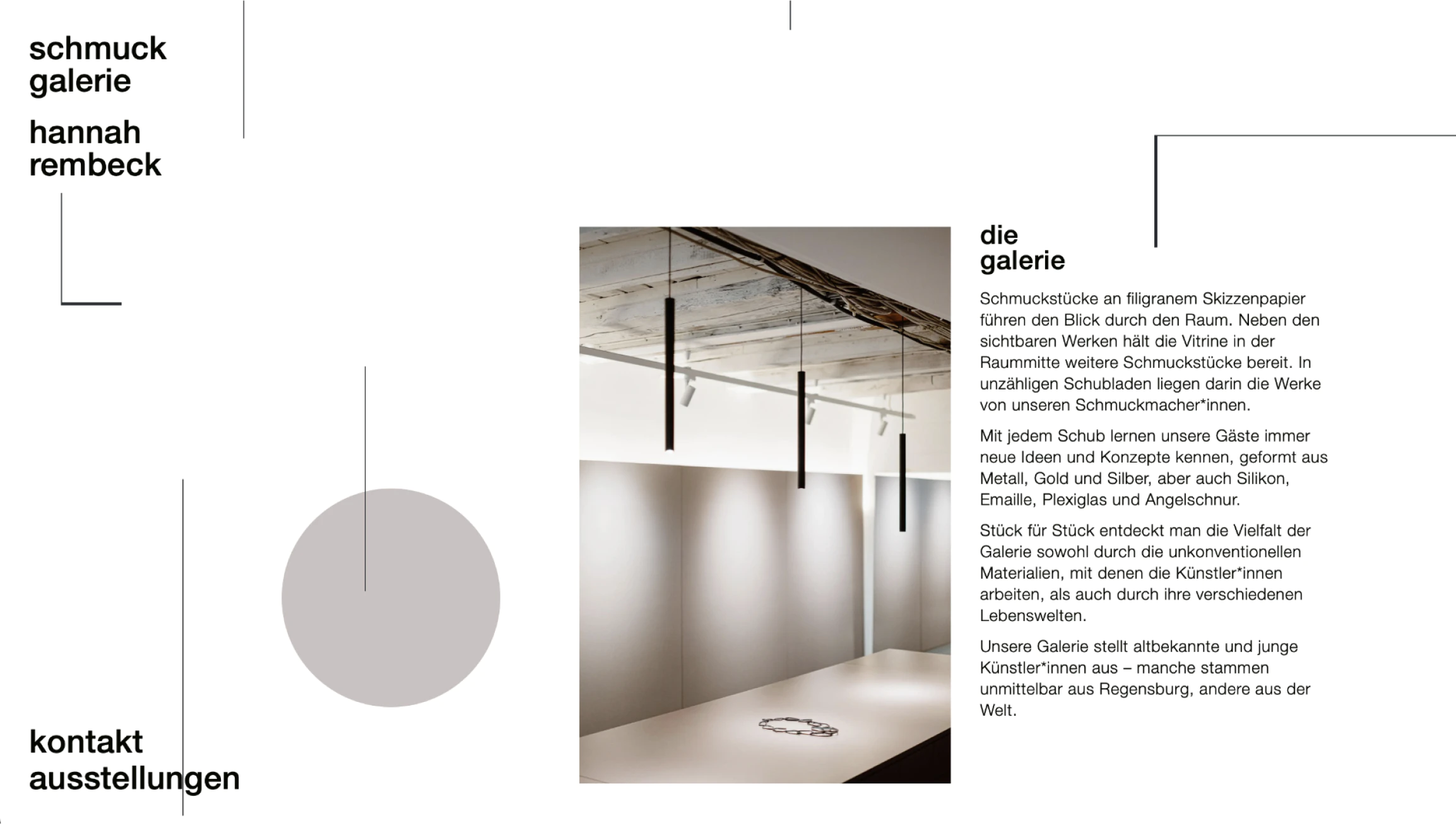
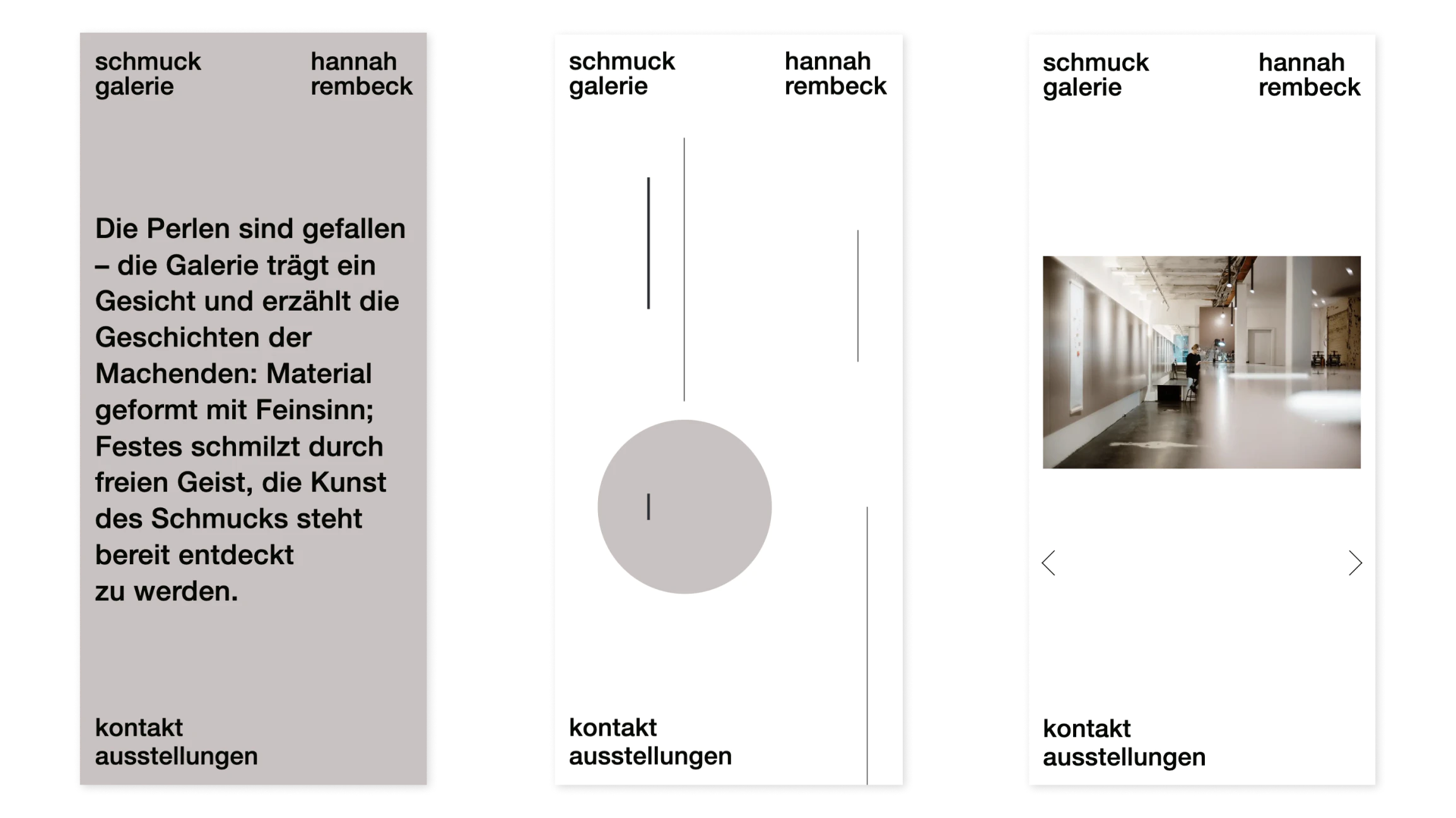
Hannah Rembeck
+WebWebsite for jewelry gallery
Web Development
klein,laut
2021
As part of the development team at klein,laut, I collaborated closely with a designer to implement this website for jewellery designer Hannah Rembeck. The parallax effects, interactive cursor movements and separate designer pages presented interesting challenges.
The main technologies for this project were Pug, Sass and JS with the GSAP library.
schmuckgaleriehannahrembeck.de